| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 세면대
- 갤럭시
- naver
- 영상편집
- java
- 삼성
- 다빈치 리졸브
- 분해
- 애플
- DIY
- 다빈치
- 태그
- Davinci Resolve
- CSS
- HTML
- tag
- samsung
- 안드로이드
- RESOLVE
- Galaxy
- 파이썬
- C언어
- Python
- 자가설치
- 욕실
- 종류
- Apple
- Davinci
- 인공지능
- 리졸브
- Today
- Total
IT 세상 해석하기
[쿠팡 파트너스] 티스토리 & 네이버블로그(스마트 에디트 2.0) 카테고리 배너 등록방법 본문
[쿠팡 파트너스]
티스토리 & 네이버블로그(스마트 에디트 2.0)
카테고리 배너 등록방법
By i!kohong(아이코홍)
블로그들을 보시면 이런 배너를 보셨을꺼라 생각을 합니다. 이 배너는 높이가 높지않아, 글을 보는데, 그렇게 많이 차지를 하지 않고, 깔끔하다는 느낌을 줍니다. 이 배너는 티스토리와 네이버블로그, 블로그 에디터중 '스마트 에디트 2.0'을 통해서 등록이 가능합니다. 등록하는 방법에 대해 한번 설명을 해드리도록 하겠습니다. 그리고 추천인도 부탁드릴께요^^
추천인 ID : AF9290133
일단 쿠팡 파트너스에서 소스복사

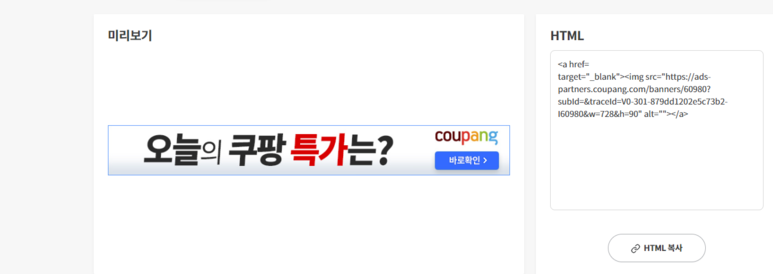
쿠팡 파트너스 홈페이지에 들어가면, 상단에 '링크 생성'이 있습니다. 여기서 '카테고리 배너'를 선택을 해주세요. 그 다음, '카테고리 선택'에서 원하는 카테고리를 선택을 하시면 됩니다.

그러면 위의 사진과 같이 길쭉한 배너를 확인할 수 있습니다. 오른쪽 하단에 'HTML 복사'버튼을 눌러주세요. 그 다음 자신의 블로그로 돌아갑니다.
추천인 ID : AF9290133
네이버 블로그(스마트 에디트 2.0)
네이버 블로그는 에디터가 2가지가 있습니다. '스마트에디트 One'과 '스마트에디트 2.0'이 있습니다. 스마트 에디트 2.0으로 작성한 예시는 아래의 링크를 통해 확인해보세요~
[블로그 수입] '쿠팡 파트너스 배너' 네이버 블로그 삽입방법
[블로그 수입] '쿠팡 파트너스 배너' 네이버 블로그 삽입방법By i!kohong(아이코홍) 위에 보이는 배너가 '...
blog.naver.com
일단 '스마트에디트 2.0'을 먼저 설정을 해줘야 됩니다.

프로필 아래쪽을 보게되면, '관리'버튼이 있습니다. 이 버튼을 눌러주세요.

그 다음 '기본 설정 → 기본 에디터 설정 → 스마트에디어 2.0'으로 설정을 한 다음, 아래에 '확인'버튼을 눌러주세요. 그 다음 '글쓰기'를 하게 되면, 글 쓰는 창이 좀 다른것을 볼 수 있습니다.

'스마트에디트 One'과 다른 에디트를 볼 수 있습니다. 여기서 위의 사진에 화살표를 가르키는 'HTML'을 눌러주신다음, 아까 복사를 한 코드를 붙여넣습니다. 코드를 붙여넣는방법은 단축키 'Ctrl + V'를 누르시거나 혹은 마우스 오른쪽 버튼을 눌러서 '붙여넣기'를 눌러주시면 됩니다.
추천인 ID : AF9290133
티스토리(TISTORY)

TIStory는 별도로 에디터 설정없이 바로 입력이 가능합니다. 에디터 창 오른쪽 상단을 보게되면, '기본모드'로 ㅅㄹ정이 되어있습니다. 여기서 'HTML'로 변경을 하신 다음, 소스코드를 붙여넣기 하시면 됩니다. 코드를 붙여넣는방법은 단축키 'Ctrl + V'를 누르시거나 혹은 마우스 오른쪽 버튼을 눌러서 '붙여넣기'를 눌러주시면 됩니다.

추천인 ID : AF9290133
코드 수정시 참고사항

코드를 넣고 난 다음, 모바일을 보게되면, 다음과 같이 배너가 전체적으로 보이지 않는 현상이 발생을 합니다. 모바일로 보시는분들이 많기 때문에, 이 부분이 깔끔해보이지가 않는데요. 이럴때는 소스코드를 조금만 수정을 해주시면 됩니다.

코드의 뒷쪽을 보게 되면 'alt="" /></a></p>'라고 적혀있습니다. 여기서 'alt=""'뒤에 'width="100%"를 입력을 해줍니다. 이 뜻은 배너의 크기를 화면의 너비에 맞게 크기 조절이 된다는 뜻입니다. 이렇게 설정을 하고 난뒤에 모바일로 화면을 보게 되면, 배너가 좀 작아졌지만, 전체적인 배너가 보이는것을 확인할 수 있습니다.

이건 필수가 아닌, 옵션이기 때문에, 모바일에서 깔끔한 배너를 보이길 원하신다면 설정을 하시면 됩니다.
추천인 ID : AF9290133
글을 다쓰고 코드를 넣을때 쉬운 방법
글을 길게 쓰고 난 다음에 중간중간에 원하는 위치에 배너를 넣으시는분들도 있을꺼라 생각을 합니다. 그런데 'HTML'을 보게되면, 무슨 코드가 이리 많은지... 코드 사이에 넣었는데 이상한곳에 배치가 되거나, 혹은 코드가 꼬여 글이 이상하게 되는 경우가 있습니다. 이럴때 코드를 쉽게 넣는 방법을 알려드리겠습니다.
네이버 스마트에디트 2.0

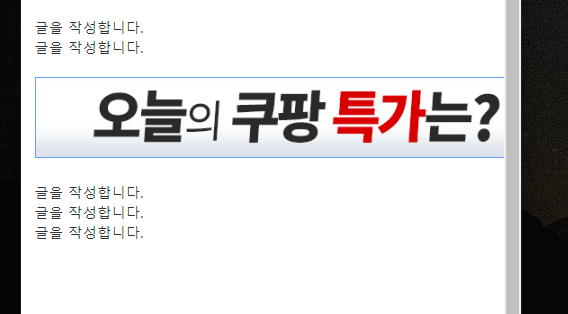
위의 사진과 같이 글을 쫙 적었다는 가정하에, 배너를 넣기를 원하는 위치에 키보드 '엔터'를 길게 눌러 공백을 만듭니다. 그런다음, 다시 'HTML'를 보게 되면, '<p><br></p>'가 반복적으로 적혀있는것을 볼 수 있습니다. 여기를 지우고 코드를 넣어주시면 됩니다. 그 다음, 다시 'Text'를 보게 되면 원하는 위치에 배너가 들어간것을 확인할 수 있습니다. 배너를 넣고 남은 빈 공간을 지워주시면 됩니다. 아 참고로 '<p><br></p>'가 아닌 <p><뭐라뭐라 적신 코드><br></p>'가 반복적으로 적힌 코드가 보일수도 있습니다. 예를 들어 '<p><span style="font-family: 바탕, Batang, AppleMyungjo; font-size: 18pt;"><br></span></p>' 이렇게 적혀있는것도 빈 공간이니 지우시고 붙여넣으시면 됩니다.
티스토리(TISTORY)

티스토리는 조금더 편안하게 보실수 있습니다. 위의 네이버와 같이 넣기를 원하는 공간에 다음과 같이 빈공간을 만들어 주세요.

그러면 다음과 같이 <p> </p>라고 쭉 나오는데, 이걸 지우시고, 복사한 코드를 넣으시면 배너가 정상적으로 들어가는것을 확인할 수 있습니다.
추천인 ID : AF9290133
이것도 어렵다면? 글 작성중에 넣으세요.
이런것도 어렵다면, 그냥 글을 쓰는 중간에 코드를 넣으시는것을 추천드립니다. 글을 작성하는 중간에 'HTML'로 넘어가서 코드의 가장 아래쪽에 복사한 코드를 넣으시면, 바로 들어가며, 복잡지가 않으니 참고하세요~ 아 그리고 새로 가입하실려는분이라면, 추천인 ID 부탁드릴께요^^
추천인 ID : AF9290133
'사용설명서 > 쿠팡 파트너스' 카테고리의 다른 글
| [쿠팡 파트너스] 상품 배너 등록방법 (0) | 2020.03.10 |
|---|---|
| [쿠팡 파트너스] 처음하시는분들께 드리는 쿠팡 파트너스 정보 (0) | 2020.03.02 |
| [쿠팡 파트너스] 티스토리(TISTORY) 움직이는 배너(다이나믹 배너) 등록방법 (0) | 2020.03.02 |
| [쿠팡 파트너스] 네이버블로그 사이드 베너 넣는방법 (0) | 2020.02.25 |




