| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- RESOLVE
- 리졸브
- 태그
- 갤럭시
- DIY
- 세면대
- Python
- 인공지능
- HTML
- Apple
- 파이썬
- 다빈치 리졸브
- 자가설치
- 분해
- 안드로이드
- 다빈치
- 영상편집
- 삼성
- Galaxy
- samsung
- C언어
- java
- naver
- tag
- CSS
- 욕실
- 종류
- Davinci
- 애플
- Davinci Resolve
Archives
- Today
- Total
250x250
반응형
IT 세상 해석하기
[AndroidStudio] 버튼 생성후 알림팝업 띄워보기(Toast) 본문
728x90
반응형
[AndroidStudio] 버튼 생성후 알림팝업 띄워보기(Toast)
By i!kohong(아이코홍)

목표
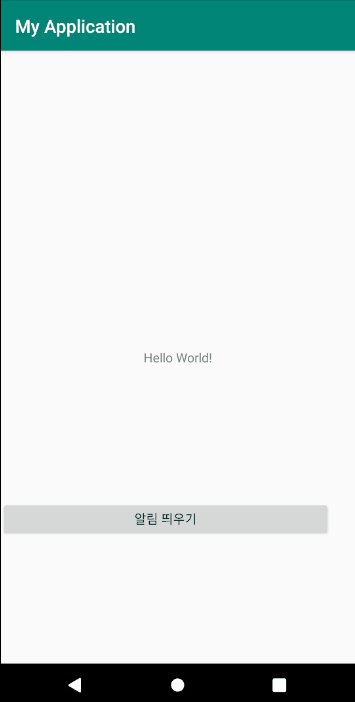
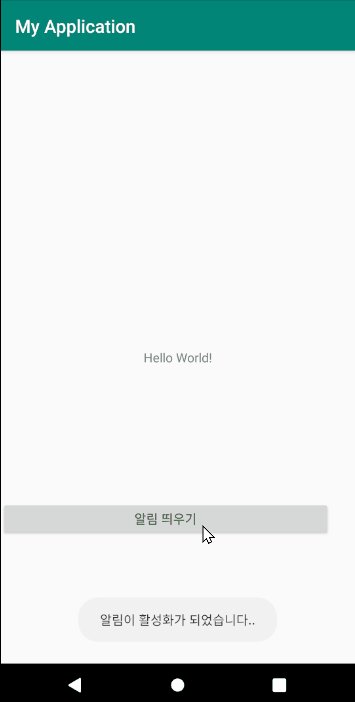
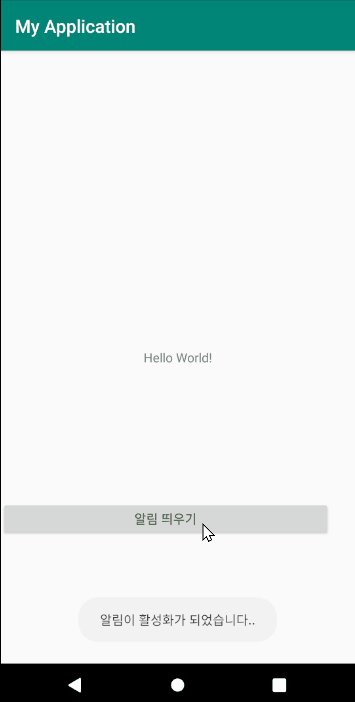
- 버튼을 눌렀을때 알림 팝업 띄우기
Layout(xml)
<Button
android:id="@+id/Alert"
android:layout_width="300dp"
android:layout_height="50dp"
android:layout_marginBottom="28dp"
android:text="알림 띄우기"
tools:layout_editor_absoluteX="29dp" />Java 코드
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button Button1 = (Button) findViewById(R.id.Alert);
//레이아웃에 등록한 버튼 아이디인 'Alert'으로 정한다.
Button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),
"알림이 활성화가 되었습니다..", Toast.LENGTH_LONG).show();
//버튼을 누를시에 알림팝업이 활성화가 된다.
}
});
}
}
결과

728x90
반응형
'프로그래머 공간 > Android Studio' 카테고리의 다른 글
| [Android Studio] Layout 에디트 변경방법(Code,Split,Design) (0) | 2020.03.08 |
|---|---|
| [Android Studio] Android Studio JRE 와 JDK 버젼 다를시 해결방법 (0) | 2020.02.10 |
| [Android] 프로젝트 구성파일 (0) | 2019.11.29 |
Comments


